Overview
Svelte Material UI (SMUI) is a library of Svelte components that implement Material UI. It is implemented in TypeScript and uses Sass for style theme files.
For a list of supported components, click the link above and see the list in the left nav.
The creator of SMUI, Hunter Perrin, created a great video detailing how to get started using this library on YouTube.
Installing
To install it in a Svelte project:
cdto the project root directory.Install the individual components that will be used. For example,
npm install -D @smui/button.Install smui-theme with
npm install -D smui-theme.Create theme files by entering
npx smui-theme template src/theme. This createssrc/theme/_smui-theme.scssandsrc/theme/dark/_smui-theme.scss. To change the theme, including colors, modify these files.Add the following scripts in
package.json:"smui-dark": "smui-theme compile static/smui-dark.css -i src/theme/dark",
"smui-light": "smui-theme compile static/smui-light.css -i src/theme",
"theme": "npm run smui-light && npm run smui-dark",Enter
npm run themeto generate CSS files in thestaticdirectory. THIS IS CRITICAL! Repeat this every time a theme file is modified or a new SMUI component is installed.Edit
src/app.htmland add the following lines before%svelte.head%:<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material+Icons"
/>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,600,700"
/>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto+Mono"
/>
<link rel="stylesheet" href="/smui-light.css" />
Colors
To customize theme colors:
- Browse MUI Colors to see names for recommended colors.
- Edit
.scssfiles for light and dark themes undersrc/themesThese already import@material/theme/color-palettewhich provides access to those colors. - For example, change the value for
$primarytocolor-palette.$indigo-400and runnpm run themeto update the theme.cssfiles insrc/static. - Make a similar change to the other Sass color variables.
Top App Bar
To add a top app bar:
Enter
npm install -D @smui/top-app-bar.Copy the example code for a "page level" standard top app bar from Top App Bar.
Create the file
src/routes/__layout.svelteand paste the code there. This will be used as the layout for every page.Replace the contents of the
AutoAdjustelement with<slot />.Enter
npm install -D @smui/icon-buttonbecause that component is used in the pasted code.Enter
npm run themeto update the theme.cssfiles.Create the file
static/global.cssand add the following content:body {
margin: 0;
}
main {
padding: 1rem;
}Edit
src/app.htmland add the following after the existinglinkelements:<link rel="stylesheet" href="/global.css" />
Light/Dark Modes
To add the ability to toggle between light and dark mode, change src/routes/__layout.svelte to the following:
<script lang="ts">
import {onMount} from 'svelte';
import type {TopAppBarComponentDev} from '@smui/top-app-bar';
import TopAppBar, {Row, Section, Title, AutoAdjust} from '@smui/top-app-bar';
import IconButton from '@smui/icon-button';
let darkTheme: boolean;
let topAppBar: TopAppBarComponentDev;
$: modeLabel = `switch to ${darkTheme ? 'light' : 'dark'} mode`;
// This icon represents the mode to which the user can switch.
$: modeIcon = darkTheme ? 'light_mode' : 'dark_mode';
onMount(() => {
darkTheme = window.matchMedia('(prefers-color-scheme: dark)').matches;
});
const toggleMode = () => (darkTheme = !darkTheme);
</script>
<svelte:head>
{#if darkTheme === undefined}
<link
rel="stylesheet"
href="/smui-light.css"
media="(prefers-color-scheme: light)"
/>
<link
rel="stylesheet"
href="/smui-dark.css"
media="screen and (prefers-color-scheme: dark)"
/>
{:else if darkTheme}
<link rel="stylesheet" href="/smui-light.css" media="print" />
<link rel="stylesheet" href="/smui-dark.css" media="screen" />
{:else}
<link rel="stylesheet" href="/smui-light.css" />
{/if}
</svelte:head>
<TopAppBar bind:this="{topAppBar}" variant="standard">
<Row>
<section>
<IconButton class="material-icons">menu</IconButton>
<title>Standard</title>
</section>
<section align="end" toolbar>
<IconButton
aria-label="{modeLabel}"
class="material-icons"
on:click="{toggleMode}"
title="{modeLabel}"
>
{modeIcon}
</IconButton>
</section>
</Row>
</TopAppBar>
<AutoAdjust {topAppBar}>
<slot />
</AutoAdjust>The code above uses Material Icons.
Example Component
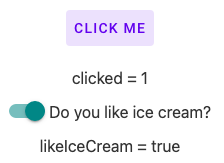
Here's an example of using the Button and Switch components in a Svelte component.

<script>
import Button from '@smui/button';
import Switch from '@smui/switch';
let clicked = 0;
let likeIceCream = false;
</script>
<main>
<Button on:click={() => clicked++}>Click Me</Button>
<p>clicked = {clicked}</p>
<Switch bind:checked={likeIceCream} />
<span>Do you like ice cream?</span>
<p>likeIceCream = {likeIceCream}</p>
</main>